< 返回新闻公共列表
Javascript中用let和var声明变量的区别是什么
发布时间:2020-08-12 10:04:51
js中用let和var声明变量的区别
- 在ES6中可以使用let来声明变量了,但是两者并不是完全一样的。这里做一个总结记录。要是能帮到别人就更好了。
能否重复声明
结论:let不可以重复声明 var可以重复声明
实验一下:
let a = 'FDU';
let a = 'SJTU';
var b = 'FDU';
var b = 'SJTU';1234
^这段代码会产生一个error

- 多说一句,用
let 声明之后再用 var ,或是用了 var之后用 let 也是会有error的
有没有局部作用域(块作用域)
结论: let是有的 var是没有的
实验一下:
{
//这个不会报错
var inner1 = 'yoyoyo';
//这个会报错
let inner2 = 'check it now'
}
console.log(inner1);
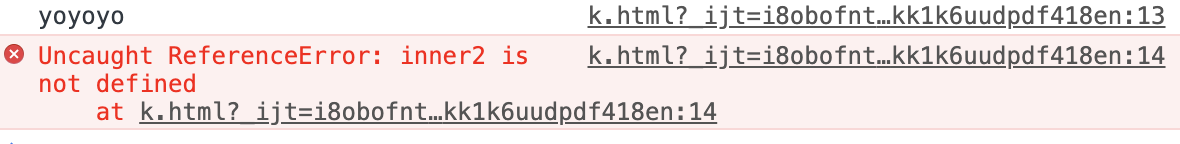
console.log(inner2);12345678发现会有一个报错:

有没有隐式提升(以及TDZ)
结论:let 没有隐式提升,var 有隐式提升
实验一下
function f1() {
//a由var声明,有隐式提升,正常运行
document.write(" a is " + a + "<br>");
//b由let声明,不提升,会有error出现
try {
document.write("b is" + b + "<br>" );
}
catch (e) {document.write("oops! error occurred");}
//在后面声明变量
var a = "FDU";
let b = "SJTU";
}
f1();12345678910111213从这个例子也不难看出,let 声明的变量必须在声明之后才能使用。而之前的部分并不能访问到它们。我们叫这个部分:
TDZ, 即 temporal dead zone,暂时性死区
因此,let 有TDZ,var没有TDZ。
此外,由var声明的变量最好在function最前面一起声明了。
是否是window对象的一部分
结论 :var声明的变量是window对象的一部分,let不是
试验一下:
var a = "FDU";
let b = "SJTU";
document.write(window.a + "<br>");
document.write(window.b);1234
效果:

发现 let 声明的没有成为window的属性,var 声明的成为了window的的属性