< 返回新闻公共列表
前端js中的运算符的种类,=、==与===的有何区别?
发布时间:2020-08-07 18:46:10
js中运算符的种类
1、算术运算符:+、-、*、/、%(取余)
2、逻辑运算符:!(取反)、&&、||
3、比较运算符:< > <= >= != == 、===
4、赋值运算符:= += -= *= /=
优先级:逻辑运算符 > 算术运算符 > 赋值运算符
对于 =、== 、===的区别
=:赋值运算符,将=右边的值赋给=左边的变量
==:比较运算符,但是只比较值是否相等
===:比较运算符,既比较值是否相等,也比较类型是否相等
具体可以看下面:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title></head><body><script>
var a = 1;// 这里是将值1赋给变量a,此时a是Number类型
var b = '1';//这是表示String类型1
var c = 1;//Number类型
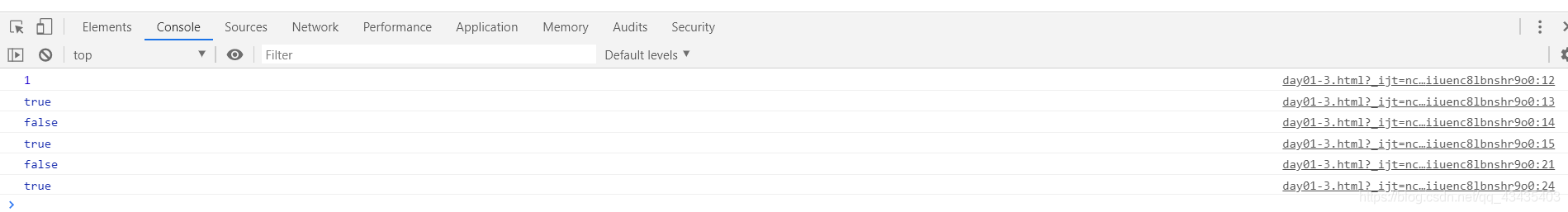
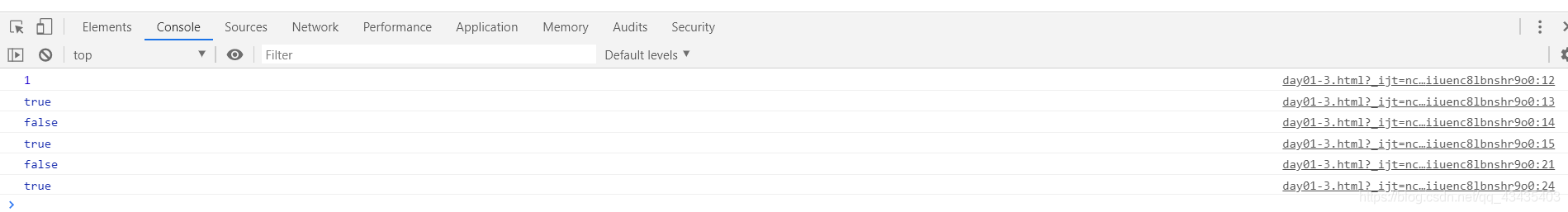
console.log(a);//打印出a的值 结果为1
console.log(a==b);//打印a的值是否等于b的值 结果为true
console.log(a===b);//比较a b的值和类型是否相等 结果为false
console.log(a===c);//结果为true
var aa = true;//aa为布尔型
var bb = 'true'//bb为字符串类型
var cc = 1;
var dd = '1';
console.log(aa==bb);//比较aa bb的值是否相等,结果为false
//这里是因为两个类型不一样,所以要先转换为Number类型,aa转换后的值为1,bb转换后的值为NaN(not a number:不是一个数字)
//转换成数字类型后比较:aa==bb就相当于1==NaN,所以返回的是false
console.log(cc==dd);//比较cc dd的值,结果为true,这里与上面同理,要将dd转换为数字的1后再比较</script></body></html>123456789101112131415161718192021222324252627
接下来看看打印出的结果: